March 03, 2015
Cubed
Cubed” is a partly procedurally generated, high score based stealth action game with puzzle elements.
PROJECT INFORMATION
Date: 3rd semester (2014/2015)
Duration: 5 months
Team Size: 7 people
Technology: Unreal Engine 4, Blueprints Visual Scripting
Constraints: Make a fully playable game using the Unreal Engine 4 and its Blueprint System. Use a modular
system with a maximum of 10 different objects.
Gameplay Video
Introduction
“Cubed” is representing my second team project within game development. Looking back at the first team project “Armville”, in which I have already gained a lot of experience, my expectations on this project were very high. Because I have assigned myself to a broad variety of tasks on the last project, I was able to widen my knowledge especially horizontally and find out which areas within the game development are in the interest of mine. Having this knowledge, enabled me this time to specialize and to go into more depth especially in regards to scripting and coding.
Concept
“Cubed” is a partly procedurally generated, high score based stealth action game with puzzle elements. Our project was strongly inspired by the Rubik’s Cube and is the result of an idea to combine the problem-solving aspect of puzzle games with the high tension of stealth action games. We wanted a game that offers the player a diverse gaming experience with puzzler, stealth and platformer elements. While the player progresses by coloring in the cube, the difficulty continually raises, making it nearly impossible to color in 100% of the cube. To reward highly skilled players without putting too much pressure on beginners speed is a small factor.

Cubed
Transparent materials
are coming in handy when debugging.
Transparent materials are coming in handy when debugging.
Mechanic
The unique selling point is arguably the integration of a fully functional Rubik’s Cube as the playing field of the game. The player can manipulate this cube within “the principles of Rubik’s Cubes”; meaning the player is being able to influence the environment in which her playable character is moving on. The player could, for example, use this feature to rotate obstacles out of the way. While the playable character can freely move along all surfaces of the cube, the gameplay can change drastically depending on which surface the playable character is currently active. While the top surface is being played as a game in top-down perspective, the side surfaces are being played as a game in side-scroller perspective.
Art Style
Especially in regards to the puzzle aspect of our game, it seemed essential to us, that the player would be able to keep the best overview of the entire cube. For that reason, we decided that the whole cube should fit onto the screen at any given time. This in return forces everything to be far away from the camera, thus appears smaller. Having this in mind, it only made sense to us to use simple shapes and strong outlines for a better overview. A cartoony and slightly over stylized art style is ideal for this purpose.

Cubed
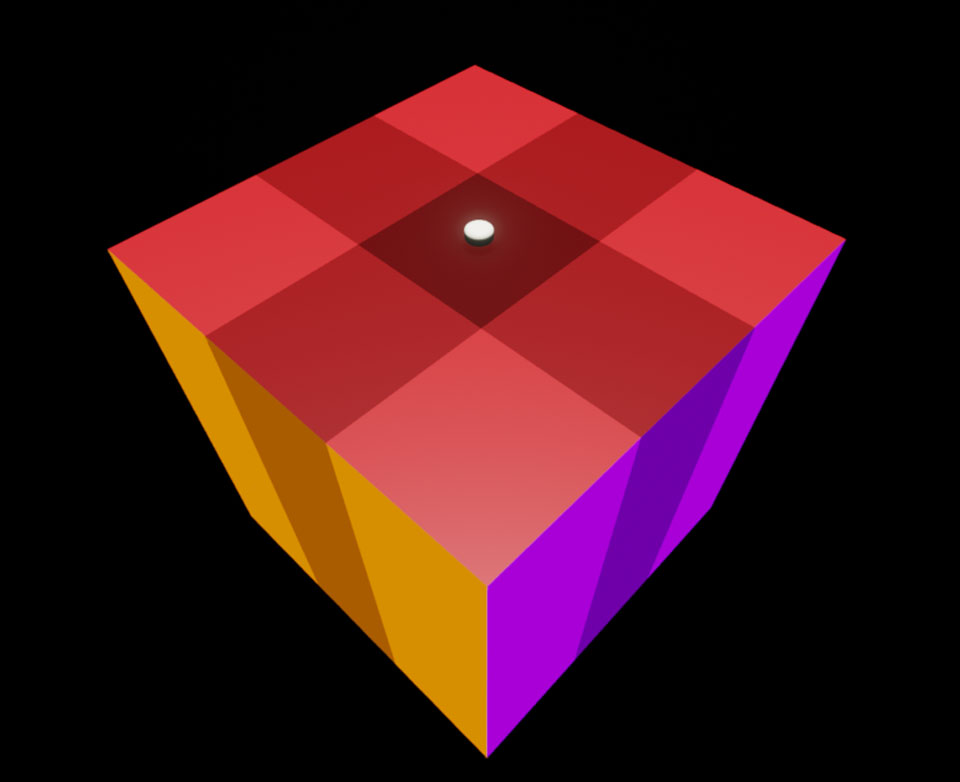
The row selectors
are snapping to the cursor.
The row selectors are snapping to the cursor.
Solving the Rubik's Cube
This section gives a little insight on how I have realized the virtual Rubik's Cube.
Generating the Cube
To have a basic structure from where I could start working on the functionalities of the Rubik’s Cube, I decided to spawn the base of the Rubik’s Cube itself via code by using three “For Loops”, one for each dimension. The advantage of spawning the Rubik’s Cube via code, compared to the method of stacking the cubes together by hand, lies in the ability to customize it easily via parameters. Variations like the number of fragments of or the scale of each segment can be easily modified by changing some variables.

Cubed
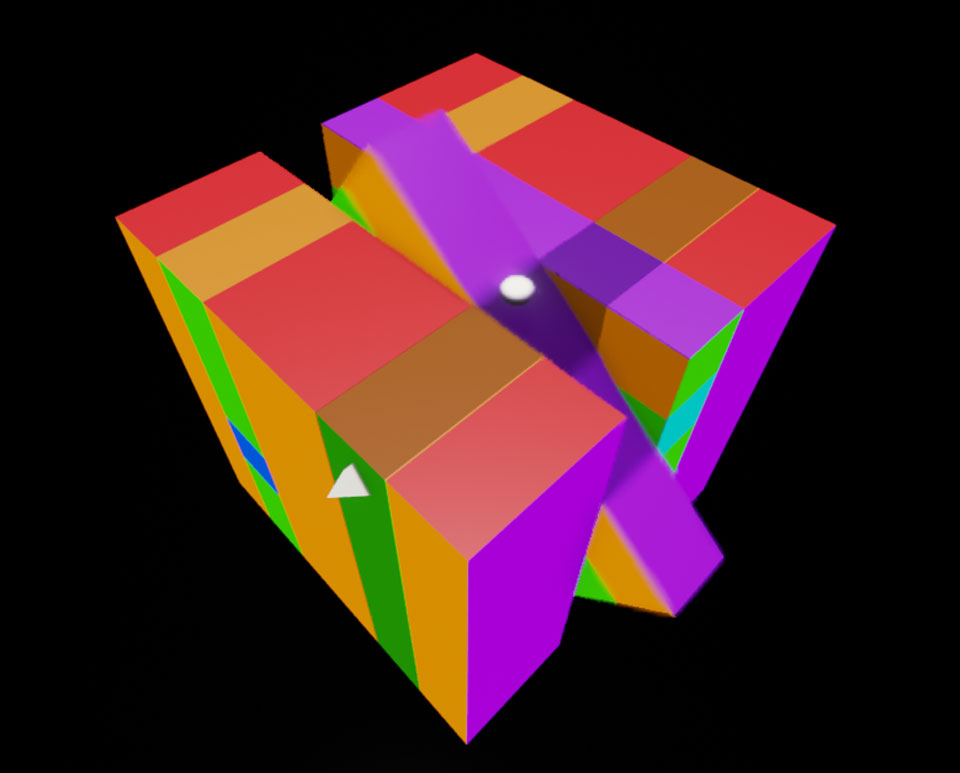
Selected rows can be rotated
in either direction.
Selected rows can be rotated in either direction.
Making it rotate
Having the basic structure of the Rubik’s Cube, the next task was to find a solution on how to group up a row of cubes together and to rotate them. For that, I created two colliders with a custom material. The material allows the colliders to change their appearance dynamically. To make those colliders movable, I decided to create a cursor. The cursor is being spawned on top of the Rubik’s Cube. Each collider for rotating the cube is following the cursor along its one axis. To avoid misbehavior, I needed the colliders not to follow the cursor seamlessly, but to snap onto the grid of the Rubik’s Cube. Having the grid snapping done, I was then able to group all cubes, which are overlapping the collider, by attaching them to a common “Target Point” in the center of the Rubik’s Cube. The attached cubes can then be rotated around the “Target Point” and can finish their rotation by snapping onto a 90° angle.

Cubed
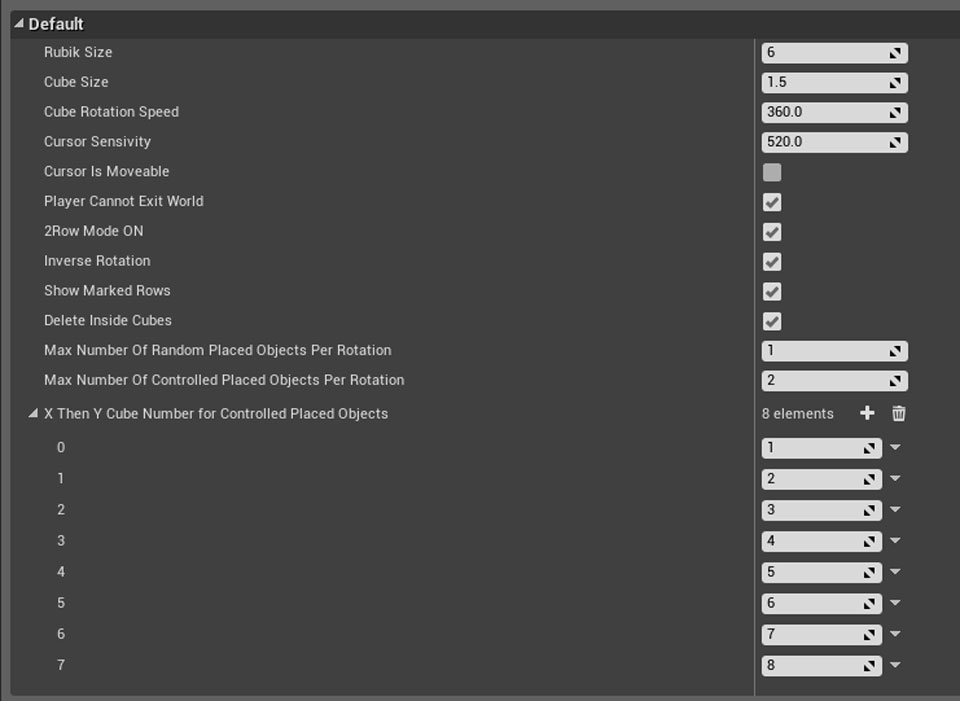
Easy modification of the cube
through changes in variables.
Easy modification of the cube through changes of variables.
Making Customization Easy
Because we had not defined our game mechanics yet and are still about to experiment and try to figure out what kind of game to design based on the Rubik’s Cube, I thought it would be handy to be able to customize and adjust the Rubik’s Cube in many different ways. To guarantee an easy and quick customization process, I have created a “Game Mode Blueprint”, which gathers all modifiable variables for better overview and easy access. I have then implemented further modification options for the Rubik’s Cube which are selectable and adjustable through this “Game Mode Blueprint”.

Cubed
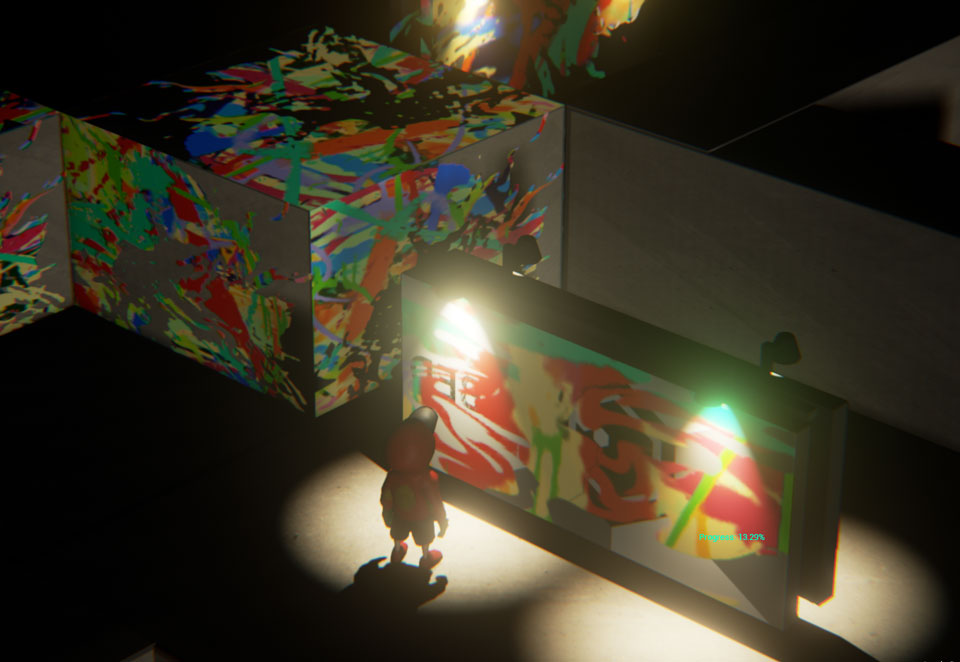
Our playable character
does not like to live in a gray world.
Our playable character does not like to live in a gray world.
Making of Cubed
This section gives a little insight on how I have designed a game around the virtual Rubik's Cube.

Cubed
His mission is to color in the whole cube
without being caught by the agents.
His mission: Color in the cube without being caught by agents.
Designing a Game
...is about giving the user the chance to make her own decisions and therefore alter the progress and influence the outcome within a set of rules and constraints in a predictable but ungranted way. There has to be a way for the user to communicate with the application to be able to change its state. While there are several ways to design a communication interface, we decided to create a game, in which the user is communicating with the application by controlling a representative of herself.
Making Decisions
...are about evaluating dependent factors and predicting the result in regards to a preferred outcome. While there are different ways to promote desired outcomes, we decided to design our game around an apparent goal.

Cubed
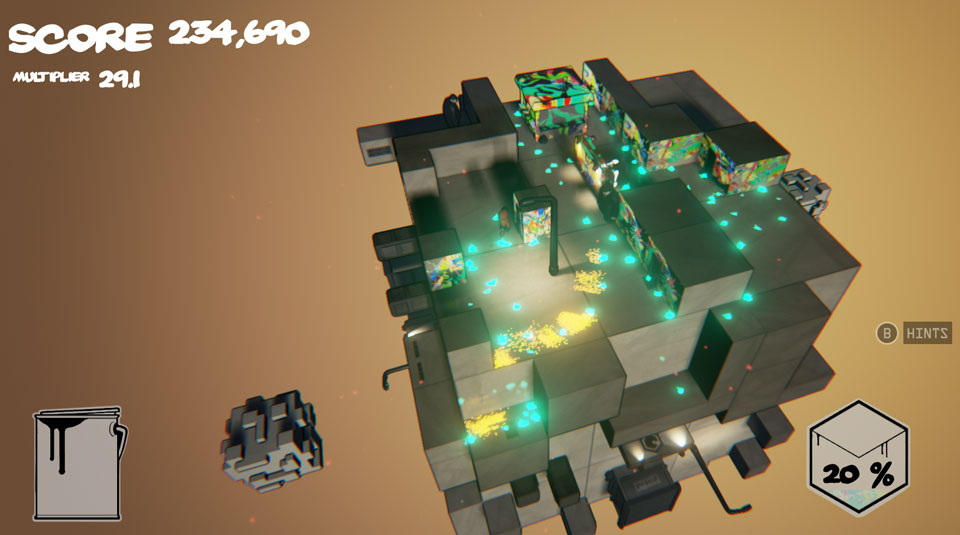
The progress bar is time unrelated.
There is no need to hurry
to reach the 100%.
The score related to time, whereas the progress bar isn't.
Dual Scoring System
The goal is to color in as many faces as possible and with that to set a high score. We wanted the game to be competitive while remaining rewarding for casual players and therefore decided to implement two significantly different progression feedbacks. While some players will put more attention to the color progress bar, which shows the current overall percentage of painted faces, others may give more attention to the scoring system which is designed to be more competitive. The significant difference is, that the scoring system is related to playtime, while the color progress bar is not.

Cubed
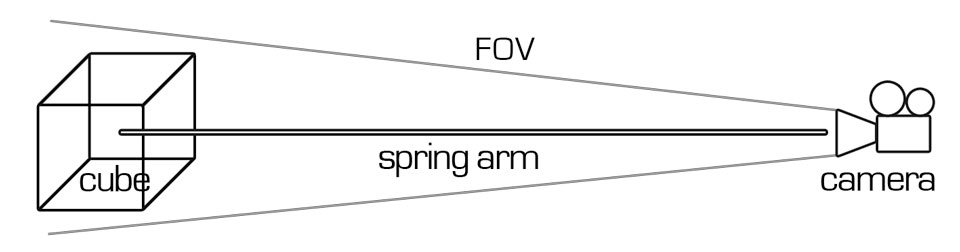
Camera while on top.
Camera while on top.
Making all Sides of the Cube Accessible
Because the playing field of our game is cube-shaped and we did not want to limit the player's movement to the top surface, we had to think of a solution for the transition from one surface to another. The first step to make all sides of the cube useable was to implement a camera system, which provides the best overview over all sides of the cube. To do that, I placed a rotation point in the center of the cube and attached a spring arm which holds a camera. The camera is set up to face towards the center point. Depending on the player's position in world space, the spring arm is set to interpolate to a specified angle.

Cubed
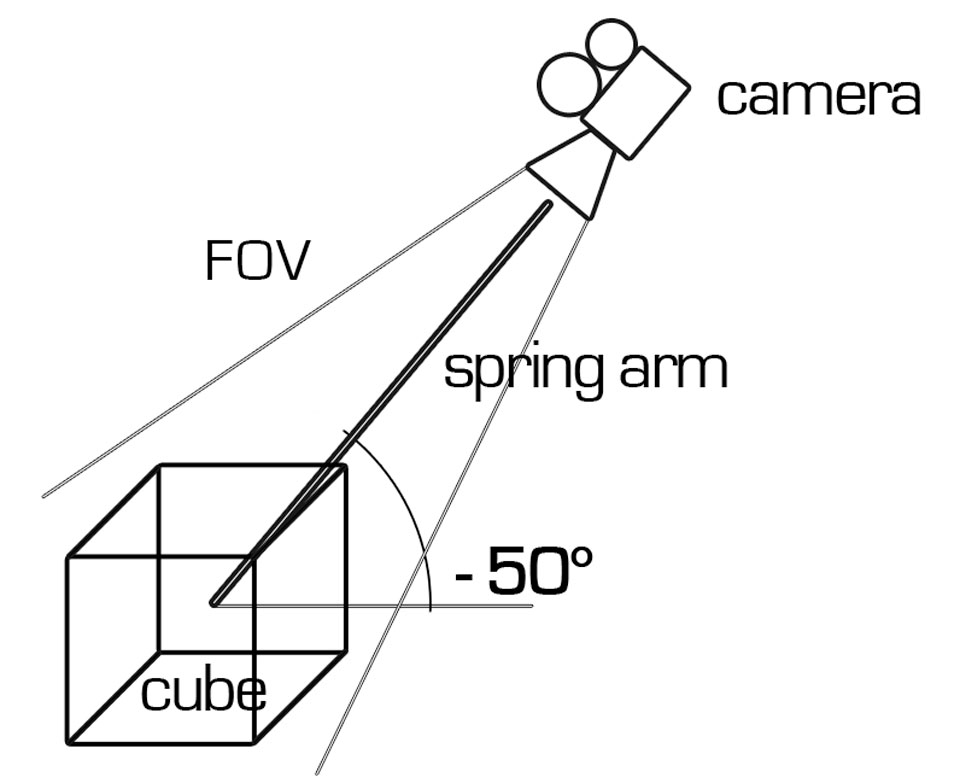
Camera while on sides.
Camera while on sides.
As soon as the player leaves the top surface, the spring arm will automatically orientate itself orthogonally to the corresponding side surface. In addition to that, the length of the spring arm will be extended, resulting in a higher distance from the camera to the cube. While the range changes, the cameras field of view is being adjusted accordingly, which allows for smooth transition between perspective and orthogonal camera projection mode.

Cubed
Double jump is handy.
Double jump is handy.
To give the player some control over the camera, I added the ability to rotate the camera around the cube by changing the yaw value of the rotation point and the ability to tilt the camera up and down by changing the pitch value of the rotation point. I wanted to give the unique shape of our playing field more relevance and make the game feel different after the transition from top surface to side surfaces. The idea was to give the game the feeling of an isometric top-down game when on the top surface while changing it to be a platformer when on the side surfaces.
To emphasize the difference of the movement on the top surface from the movement of the side surfaces, I lowered the height of the jump when on top and raised it when being on the sides. Furthermore, the movement is being locked to be planar while being on the sides.
Thinking around Corners

Cubed
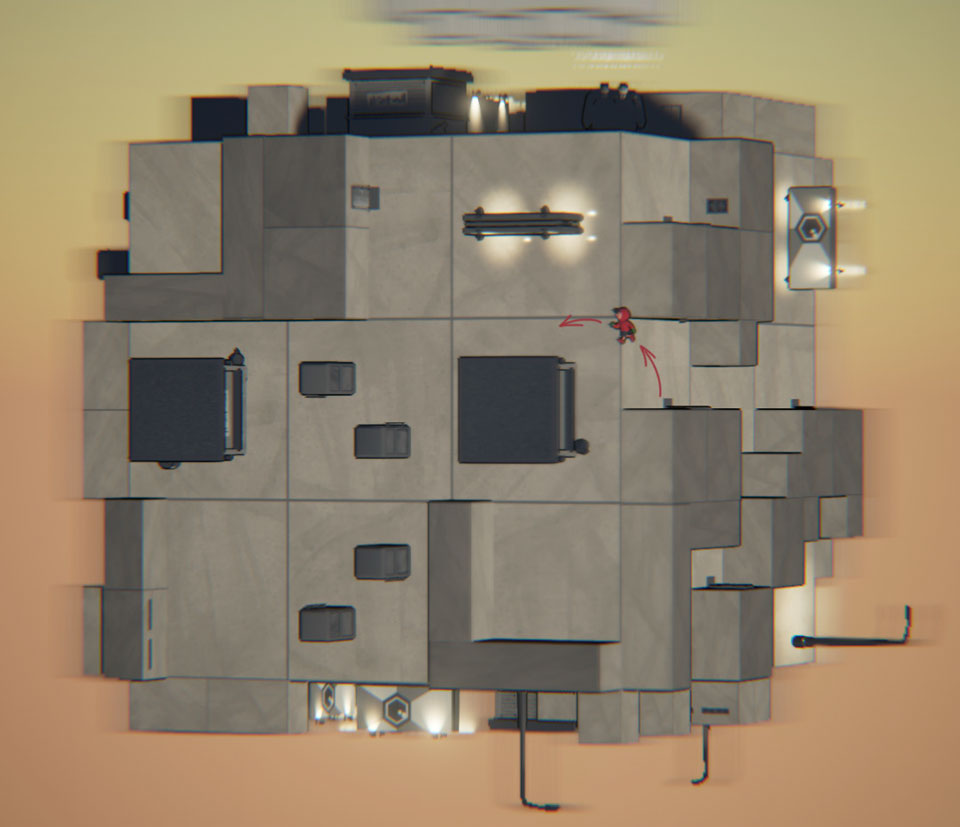
Jumping around corners.
Jumping around corners.
While it is nearly always possible to make a transition from the top surface down to the side surfaces, the transition back up is not granted. To compensate for this issue, I implemented the transition from one side surface to another and the ability to change gravity. Instead of changing the direction of the gravity, I achieved the illusion of a gravity change by flipping everything instantly by 90°.
To make the playable character being able to jump around corners the game needs to understand when the player wants to make a transition. The position of the playable character is being tracked continuously and saved into a variable. As soon a corner area is being entered, the application reads out the last position of the character and assumes, that a transition to the adjacent side is desired. At this moment the game slows down and readjust camera and controls.
Designing Tiles

Cubed
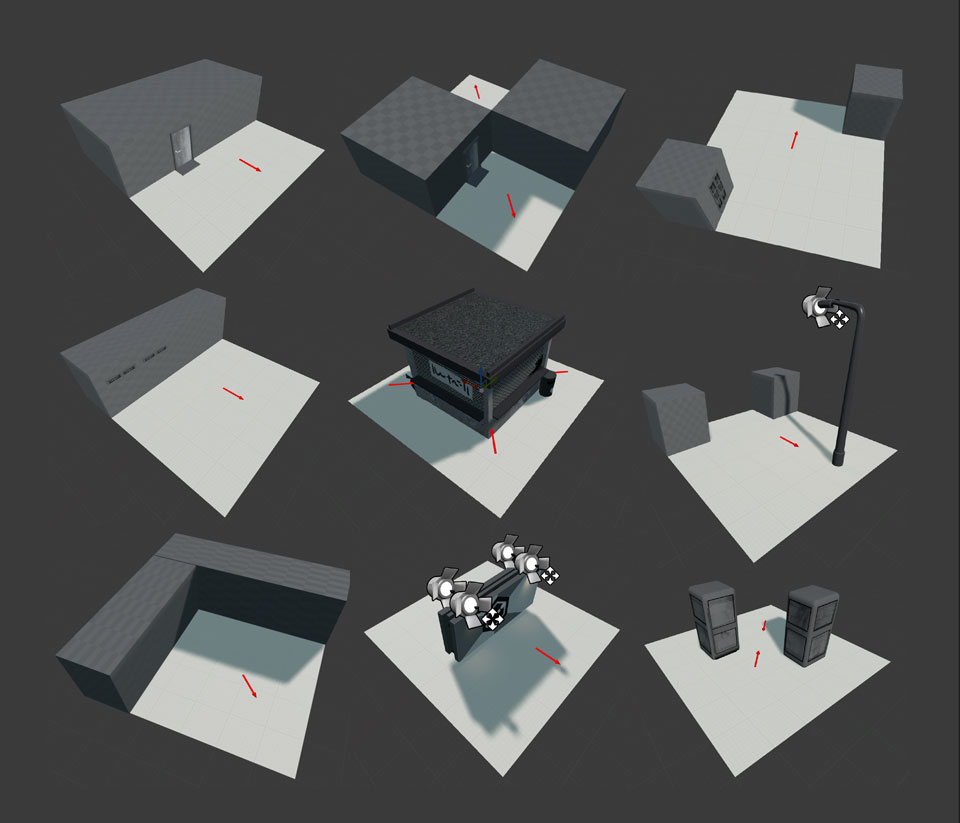
Designing the tiles.
Designing the tiles.
The tiles which are shuffled up and placed around the cube had to be designed to provide exciting shapes and hiding spots on the top surface, as well as providing platforms and obstacles for the side. To make sure, that the tiles will be equally distributed around the cube, I was setting up an array containing each tile once. This array is being shuffled up, and the tiles are being laid out accordingly for each side of the cube.
Painting the Assets

Cubed
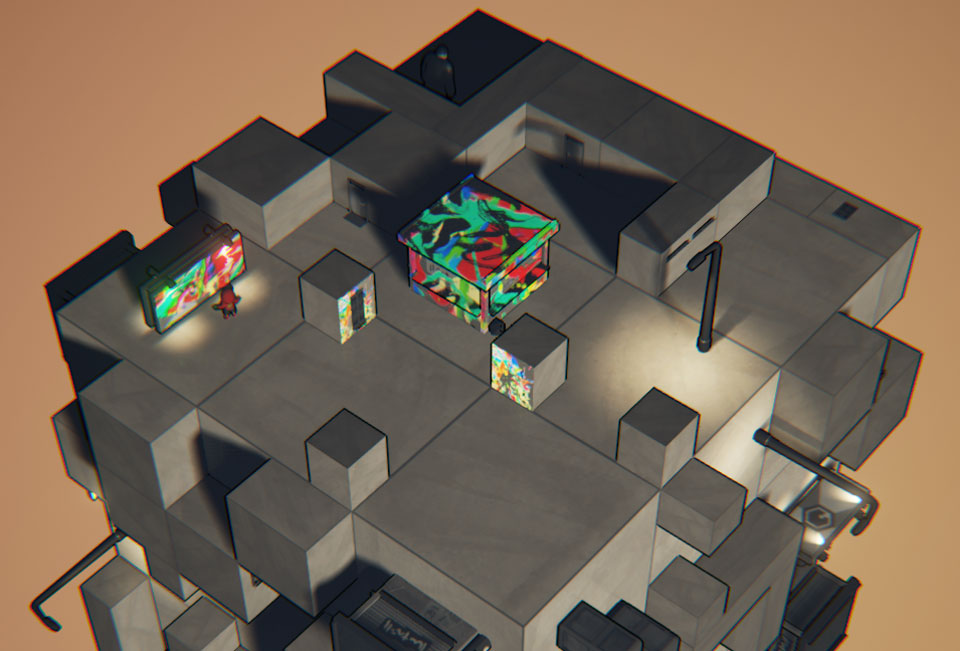
Painting Assets.
Painting Assets.
To be able to color in any face of the cube and any face of any asset, the playable character does not only need the ability to distinguish between the assets themselves but also the ability to differentiate between one face from another of the same asset. To gain information about which face the player is meeting I had to use meshes with predefined face IDs. Those could then be assigned to different physical materials.
Designing Behavior

Cubed
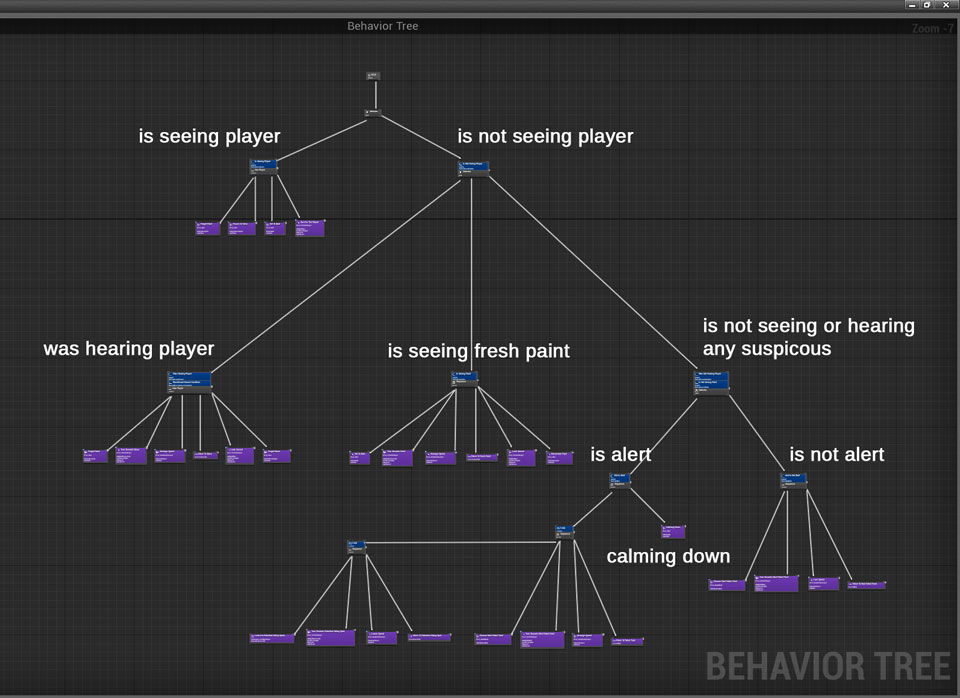
the behavior tree
the behavior tree
Because our game is partly about sneaking and hiding, we wanted to include an enemy with a field of view and ranged sense of hearing noisy activity. Since our game is to a certain extend procedurally generated the challenge was to design an enemy, which would work with any arrangement of the tiles.
The enemy is using an environment query system which lets him break out of his waypoints and check on potential hiding spots. He is preferably checking positions, which are blocked from his view and are near to known suspicious locations. The playable character is dropping paint while running, which can be tracked by the enemy. The enemy will aim at the playable character on sight and charge his taser for an electric shot.
Recap

Cubed
It was important
to experiment with the cube.
Experimenting with the cube was important.
I was extremely motivated and started to prototype with the Unreal Engine 4 from the very beginning. Although most of the early scripts are not in use anymore, they still served as a useful exercise and helped me a lot to get into the new engine. The transition from Unity 4 to the Unreal Engine 4 went surprisingly smooth, and I was able to gain more scripting knowledge than I initially thought I would.
I already felt quite satisfied working with Unity 4. Seeing me being even more confident while working with the Unreal Engine 4 underlines the success of this project and my goal in transferring and expanding my knowledge. After spending over 300 hours scripting, I am relieved to know, that I am still very interested in programming. I realized though that I have to be careful not to be overambitious in future projects. After having two very intense projects, in which my primary task was to take in as much information and gain as much knowledge as possible, I see the urge to learn how to improve my work-life balance for future projects.
Although I was not able to set a specific goal and milestone from the very start, I feel like I have surpassed my expectations by far. I am satisfied with the result as well as the progress, and the experience I have been gaining through this project. Since I was able to find a solution for every scripting problem I was encountering, I believe, that I have improved my scripting skills tremendously. Looking back at my expectations, personal goals and milestones, I would mark this project as a great success. I made a great leap forward in understanding programming and game engines.
>>This is just a slice. For more details: Part 1 , Part 2 , Part 3 , Part 4 <<





